Invest in the future:
build for the web!
Soledad Penadés
@supersole
Senior Apps Engineer, Mozilla
- Senior HTML5 engineer
- Maker of cool stuff
- Accidental Q & A
Essentially
Help you build
cool stuff on the web
Some time before...
Android
You can earn a living with Android apps
Photography apps
Faster than stock app
- Less clunky
- Hardware buttons
- Silent
Image filters
- Image processing
- Push limits of hardware
- Do it realtime
Good feedback, but...
- Lots of untestable hardware issues
- Can’t buy all those phones!
- Where’s the iOS version?
- And Blackberry?
- Windows?
- MacOS? (I was running Linux!)
Interactive picture books start-up
- Mac OS authoring environment
- XML format that contained text, assets, transition/interaction data
- Engine: iOS, Android
Layout was DIFFICULT
- No preview...
- ... or differs from actual results (1+ minute deploy times)
- Complex layouts... actually used a WebView!
- Native animations limited
- Jank
- Spending inordinate amounts of time in the profiler
- Jank!
- Cargo cult optimisations
- JANK!
- Testing—LOL
Bad habits, deeply ingrained
- Treating different sizes as an exception not a norm
- Assets sized for iPad 1
- Fun fun fun when retina iPads were introduced
One day I woke up and wondered...
why is this not HTML+JS+CSS?
... because the web is not ready yet...
... you can’t have smooth animations and audio in the browser...
OK
Contracting for local newspaper
We basically built a glorified RSS reader.
- Layout kept getting more complex.
- Again lots of WebViews.
- Scripted actions in articles using JavaScript.
- Nested views limit, but NOT ALL devices had that error.
- Hey, so... what about a total rewrite of this less than two years app?
One day I woke up and wondered again...
why is this not HTML+JS+CSS?
... because the web is not ready yet...
... you can’t store offline data...
... you can’t have push notifications...
A-ha.
One day I was updating the company website and opened DevTools to live edit it
I had an epiphany
We’re recreating browsers again and again because...
“the web is not ready”
Enough is enough.
I’m out of this madness
, and back to the web.
Back with a vengeance
Two sides of the fence
- Upsides vs downsides
- Teach about upsides
- Work in fixing the downsides!
- So...
I joined Mozilla
We want YOU to build for the web
Why build for the web?
- It’s the only non proprietary platform. No one owns it.
- The closest to Write Once Run Everywhere you’ll ever get.
- Using standards === higher chance it’ll work in the future
- Fragmentation is not an issue, it's business as usual.
- Widens your base of customers.
- Lowest development costs.
- It’s everywhere ... even in e-books, TV set top boxes, GPS trackers, mobile native via WebKit views, native via PhoneGap, Ludei, AppCelerator..., desktop environments (GNOME 3), Mac OS scripting...
We helped unlock desktop browsers from monopoly
We’re doing the same in mobile with Firefox OS
Firefox OS is not the end goal
It's a means to an end:
turn the mobile web into an independent, capable and monopoly-free platform
New APIs
- Network Information
- Bluetooth
- Mobile Connection
- Network Stats
- TCP Socket
- Telephony
- WebSMS
- WiFi Information
- Ambient Light Sensor
- Battery Status
- Proximity
- Device Orientation
- Screen Orientation
- Vibration
- Alarm
- WebFM
- Camera
- Power Management
- FileHandle
- Contacts
- Device Storage
- Settings
- Alarm
- Simple Push
- Web Notifications
- Web Activities
- WebPayment
- Browser
- Idle
- Permissions
- Time/Clock
Prefixed API implementations
It’s the testing ground
Submitted to standards track
To help shaping standards, not to build a proprietary OS in JS
Existing APIs→
efficient mobile implementations
Existing APIs
Over two billion people still don’t have access to the Internet
2,000,000,000+
$30 phone
Better tooling
The Web is more than documents today
Responsive design mode

Network + cache inspector

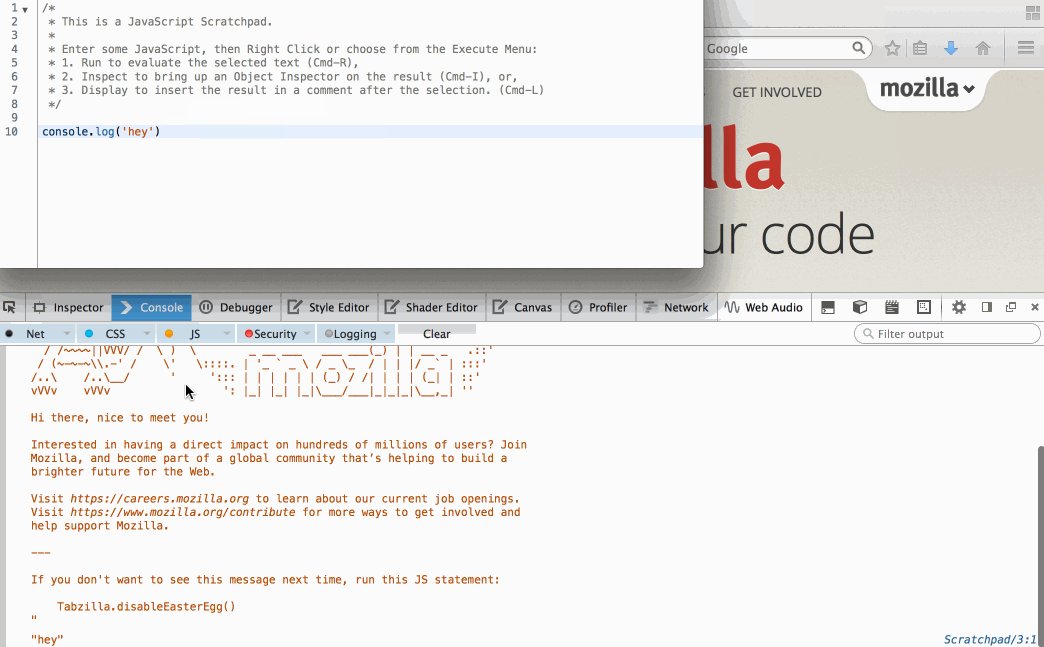
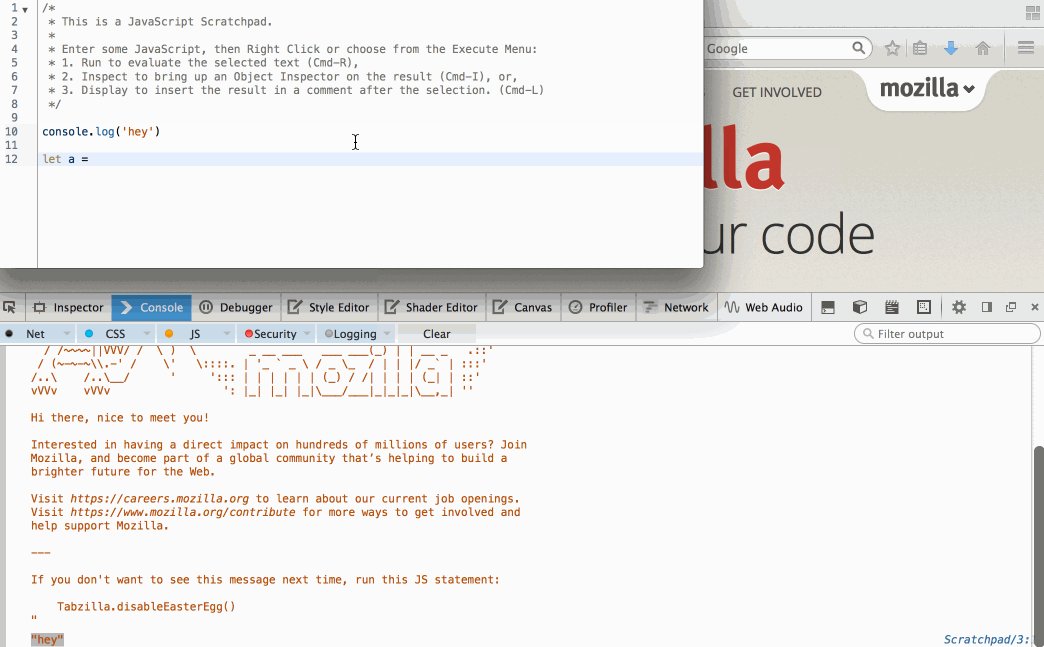
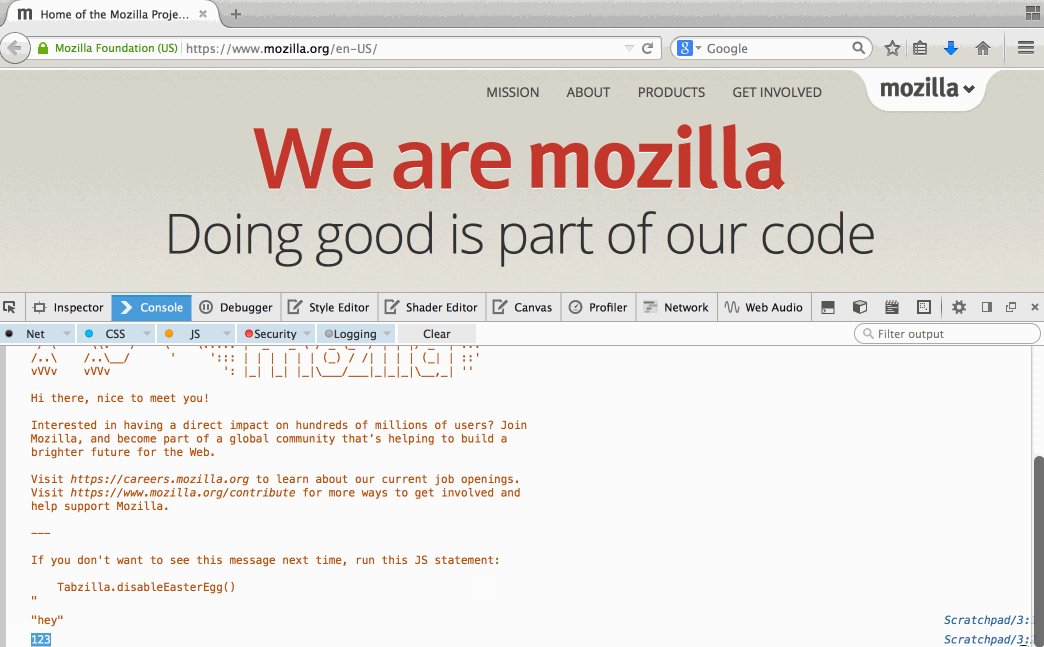
Scratchpad

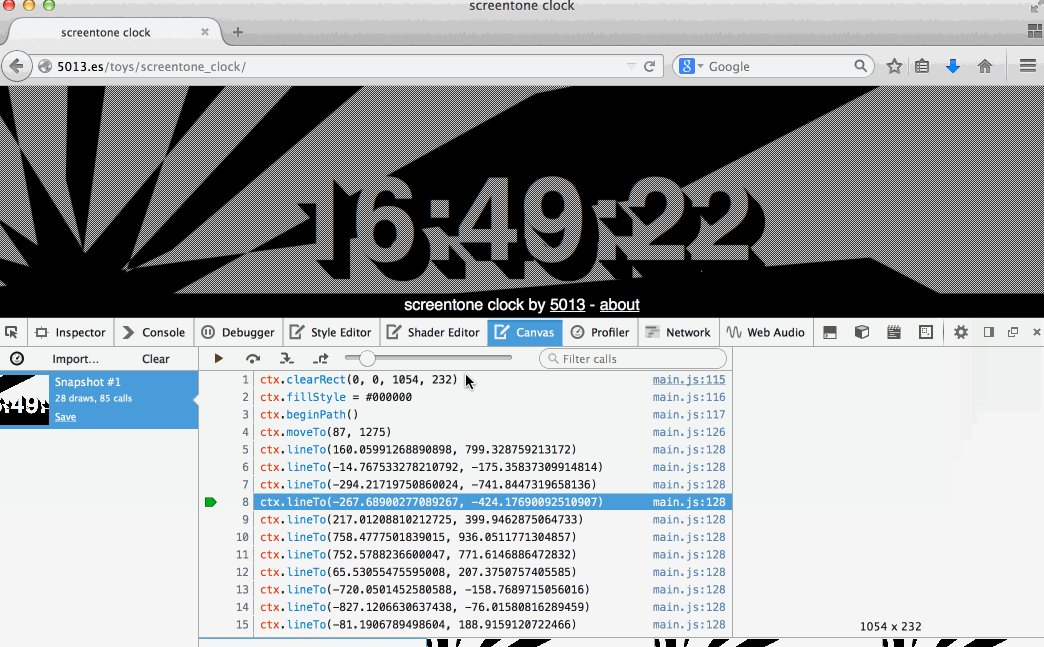
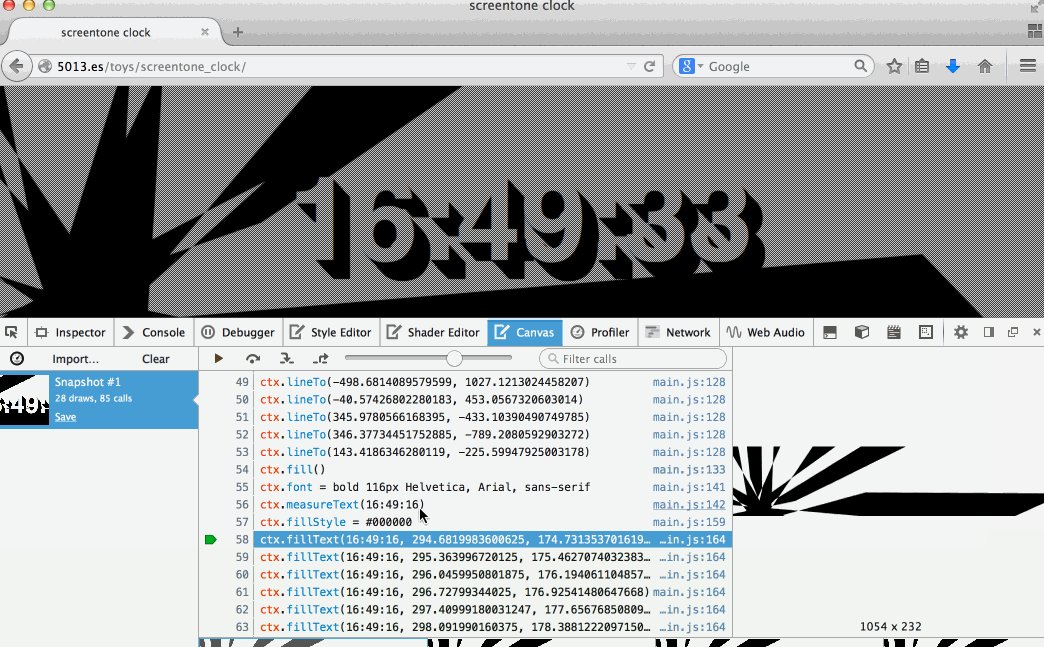
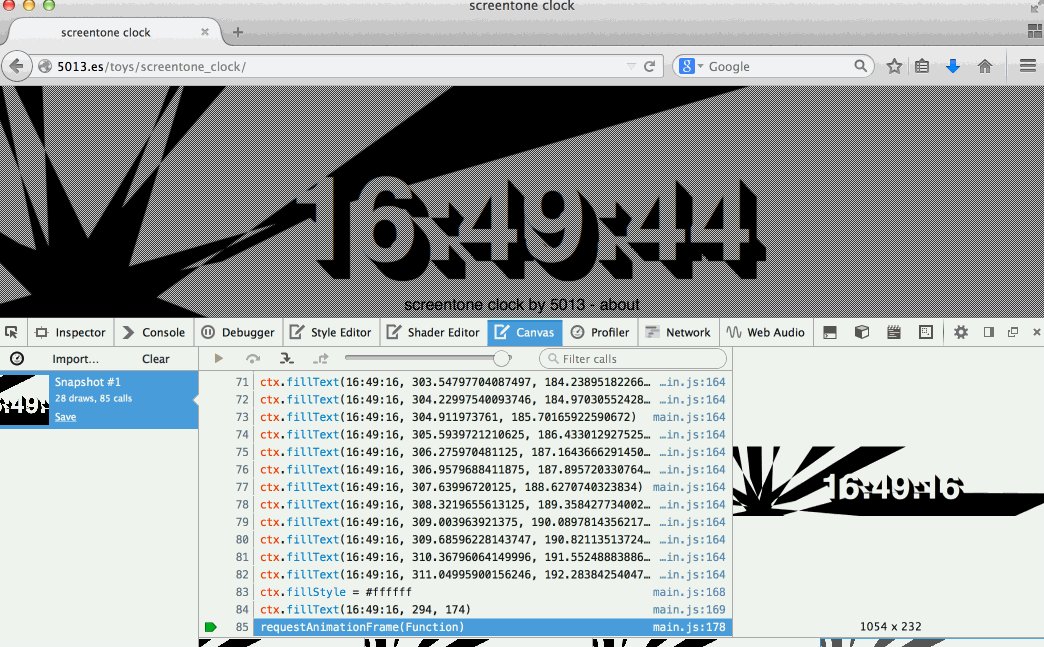
Canvas inspector

Shader editor

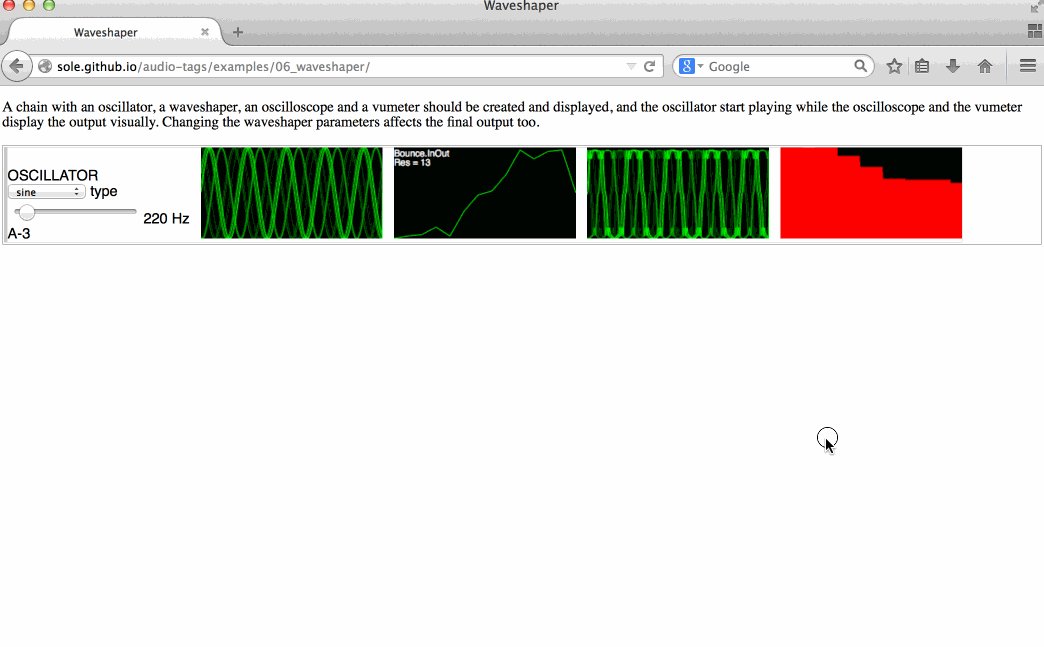
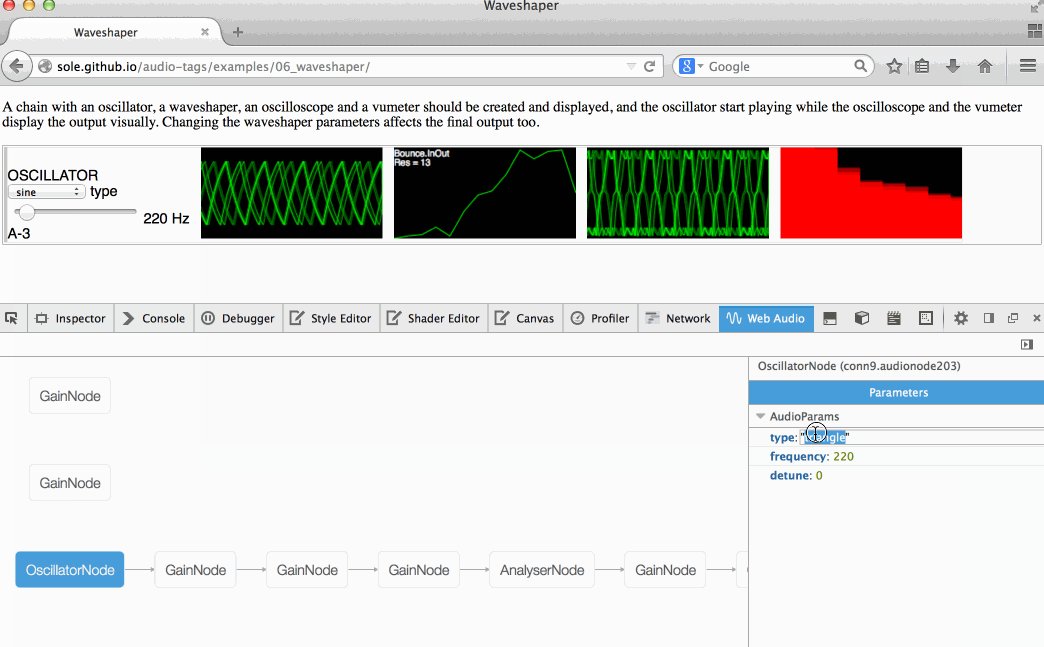
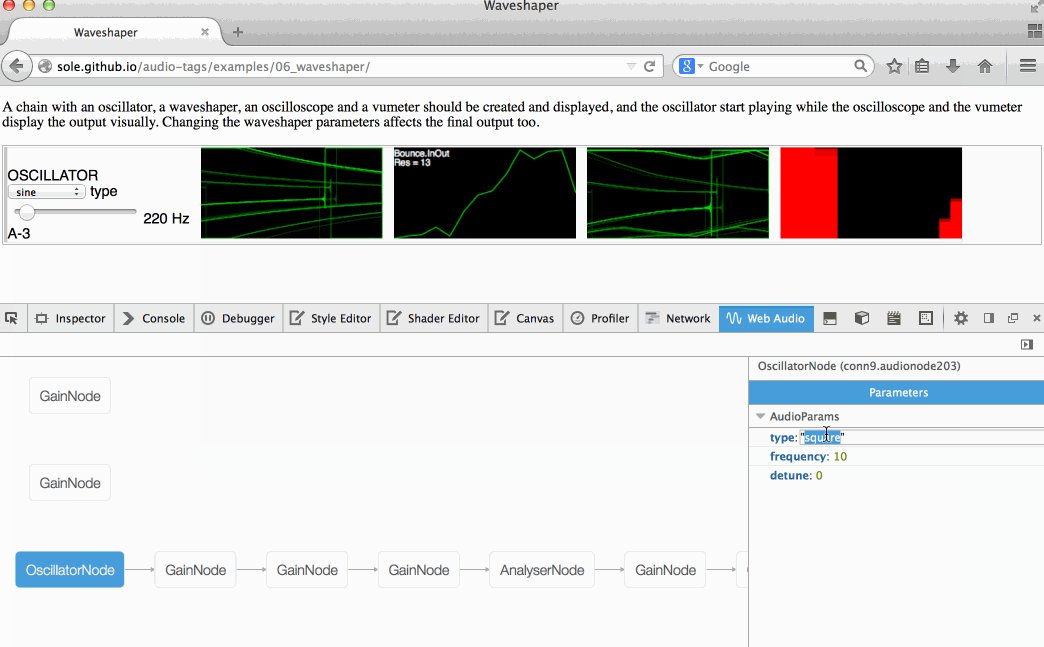
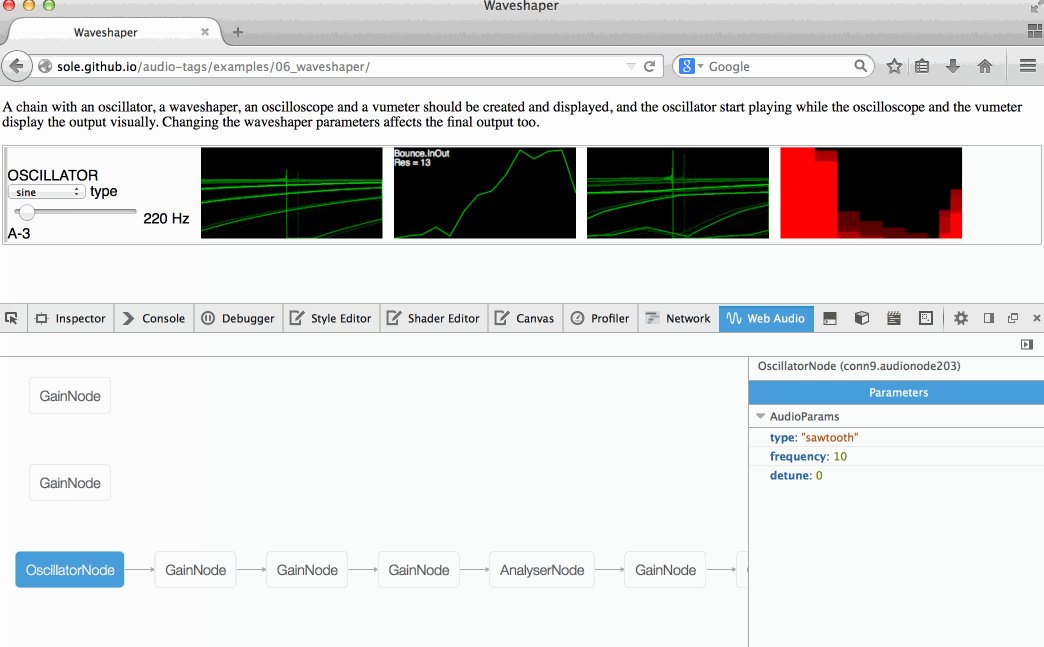
Web Audio Editor

Take it one step further
What happens when you put web developers first?
Firefox Developer Edition
“for those that build the web”
- instant access to devtools
- shortcuts to commonly used dev features
- compact design
- debug other browsers too (via Valence)
Yeah, but...
Missing a feature?
Don’t just complain,
get involved!
This is not the 90s anymore.
The Web is YOURS,
so shape it!
Getting involved means
you make informed decisions.
What works?
What doesn’t?
Why?
Is there a work around?
Getting involved means your needs are taken into account.
We need this feature for our use case...
This feature can't work for this reason...
A W3C editor sitting on their chair on a lonely room
will never know about your needs unless you tell them.
Ways to get involved
- Always assume good intent, and be respectful.
- Find your channel: mailing lists, GitHub repos, IRC, meet ups, the Extensible web summit...
- Ask questions.
- Try your code in different browsers.
- Try nightlies for preview features.
- Maybe even learn to compile your favourite browser!
- File bugs.
- Build things.
- Break things!
- File more bugs!