Danger Dashboard: for the adventurous `dom.webcomponents.enabled` enablers
You know the drill, you go to about:config, look for dom.webcomponents.enabled and turn it on because you want to try some new feature in Firefox. And then you visit some other website which relies on said support to be fully complete and all hell breaks loose... or it just breaks in variously spectacular degrees of fail.
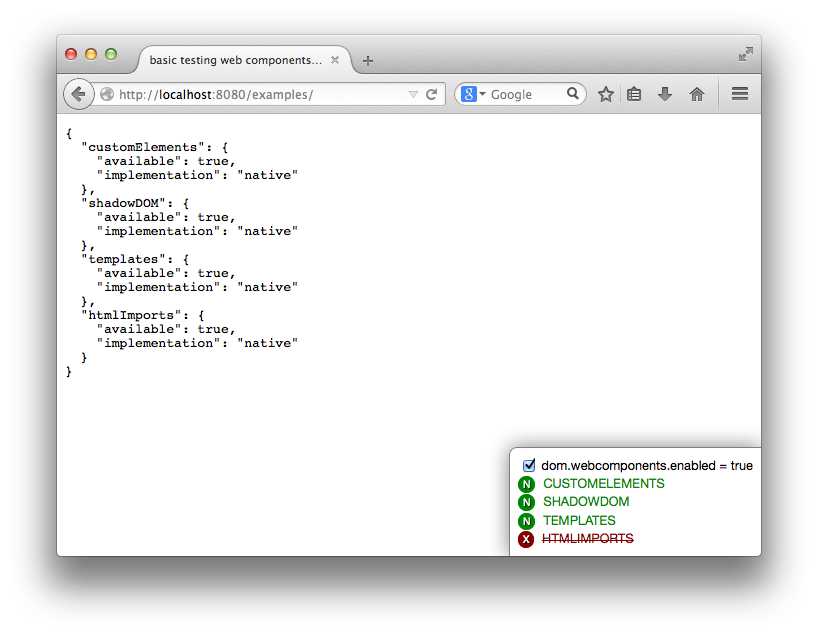
Wait, no more--now you can install this fantabulous add-on called Danger Dashboard which will overlay a little dashboard on the bottom right corner of each website you visit, so you can
- spot if the site is loading a polyfill
- or spot if the site is using web components natively
- and also toggle web components support without going to about:config, because it gets tiring after doing that many times on the same day
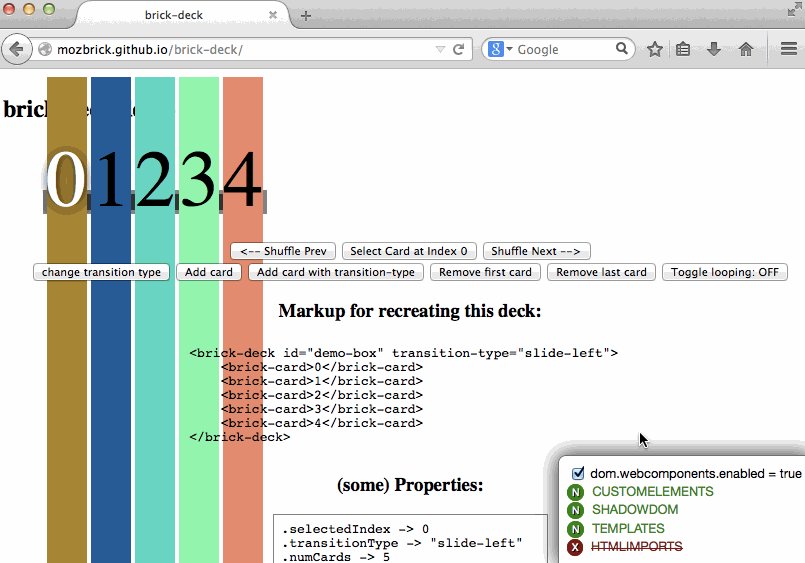
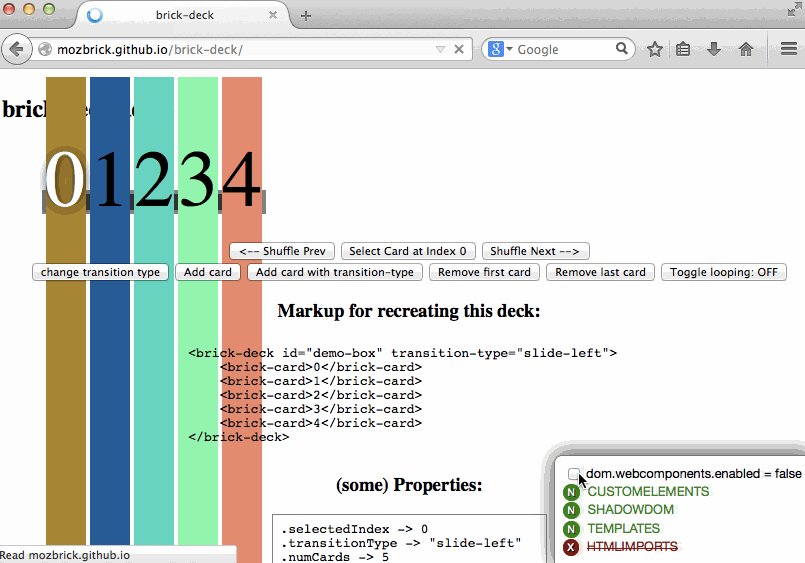
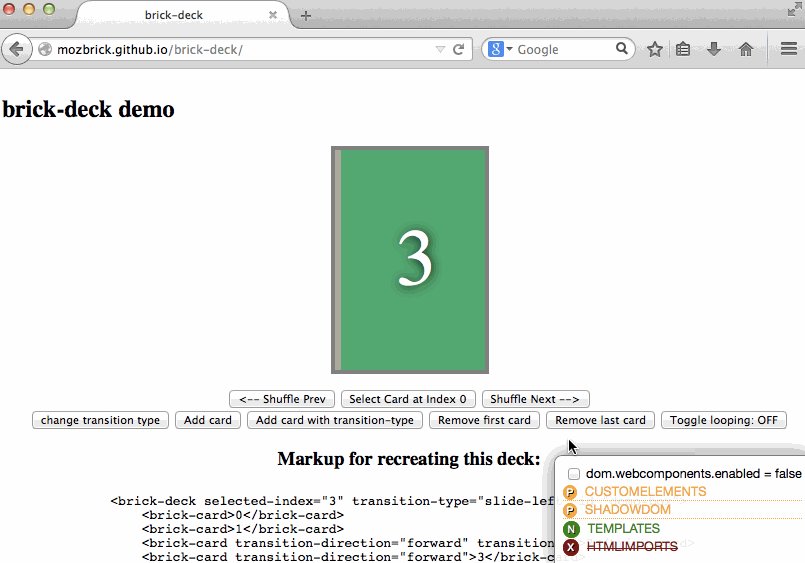
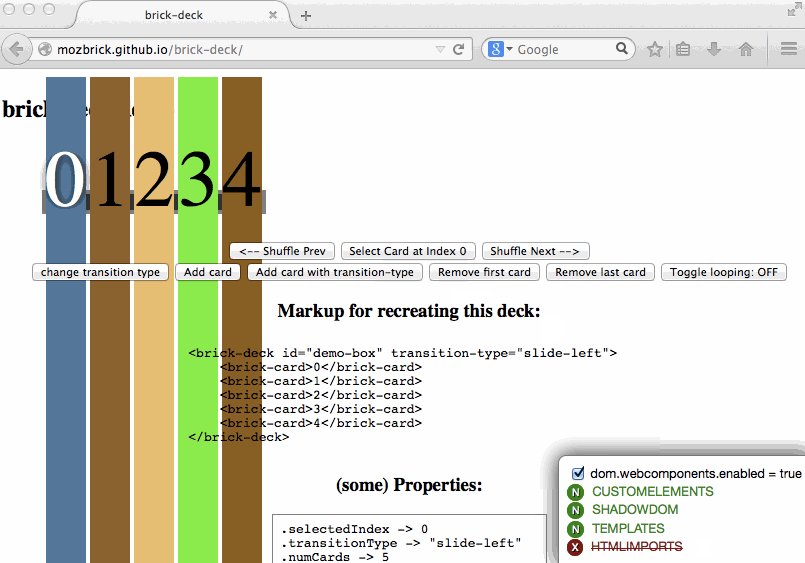
Toggling dom.webcomponents.enabled in one of Mozilla Brick's demo components, brick-deck

With dom.webcomponents.enabled = false, and no polyfill

With dom.webcomponents.enabled = false, and the webcomponents.js polyfill

With dom.webcomponents.enabled = true

WebComponentsSupport
The core of the feature detection is actually performed in another little library I extracted out because modular code is the best. So you can actually perform detection in your own code using WebComponentsSupport.
I am not 100% sure if I'm doing the detection properly--specially I'm not sure at all about the HTML imports feature detection, and I have no means to make sure HTML templates are properly detected because I have no browser which does not have native support. If any Internet Explorer user wants to help... ;-)
I had not built a Firefox add-on before, so if you install this you're really trustful ;-)
I tried building addons a few years ago but they were still built with XUUUUL and that scared me away. Now the recommended method is with a tool called cfx which is easy enough, except it kind of looks like node but doesn't quite work like that, so the fact that it uses package.json instead of any other filename is clashing with my hopes of using gulp and other things such as what I would use with any other npm module in a clean, standard way.
For example, I'd like to be able to clone the repository, run npm install and have it install a local gulp, then run a gulp task that lints code, and then calls cfx xpi and makes sure the .xpi is in a dist/ folder, so perhaps I could check that in with a git tag and people won't need to do all this tooling dance if they just want the unstable .xpi file.
CSS variables in practice
I'm also pretty proud that I got to implement one of Dr. Jenn Schiffer's recommendations:
element {
--to-the-fucking-moon: 1000000;
}
#danger-dashboard {
z-index: var(--to-the-fucking-moon);
}
Not done yet... but done enough
I've scratched my own itch (sort of), and this add-on in its current state solves most of the main issues I have when working with preview support of web components in Firefox. Of course it's not perfect (it's my first add-on!!) but that's where you get to play a part. If you can make things better, by all means do!
I've added a Contributing section in the repository to help people around.
So if you like what you see but think it could be better... do something about it! :-)